Our road to WebRTC
Not so long ago the WebRTC project celebrated its 5th birthday. When it launched we kept it in our rear mirror but we where busy with other things, so we didn't jump right in until about two years ago.
This is the story of what WebRTC means to us, how we use it, and what we accomplished with it at AG Projects.
Our goal is to synthesise the needs of Real Time Communications of both consumers and small business and create an easy (we aim for zero configuration) to deploy software package that provides modern real time capabilities like multi-party video conferencing without having to depend on a closed comunity cloud service.
WebRTC added audio and video calling capabilities to browsers, and given how widespread web apps are these days, a number of mobile friendly SDKs started to flourish. At that moment we took the decision of leveraging WebRTC and web technologies to bring Blink (our multimedia SIP client) to uncharted (to us at least!) territories: The Web. What we learned along the way, was quite a surprise as this also opened the door for going to other platforms than desktop, namely mobile devices.
The first step was to build a web application which would interoperate with our existing desktop clients, and then use a hybrid framework (Apache Cordova) to port it to mobile platforms.
Being Open Source enthusiasts at heart, we chose to use and improve a number of existing projects to fulfill our needs, and when there was a missing piece, we created it:
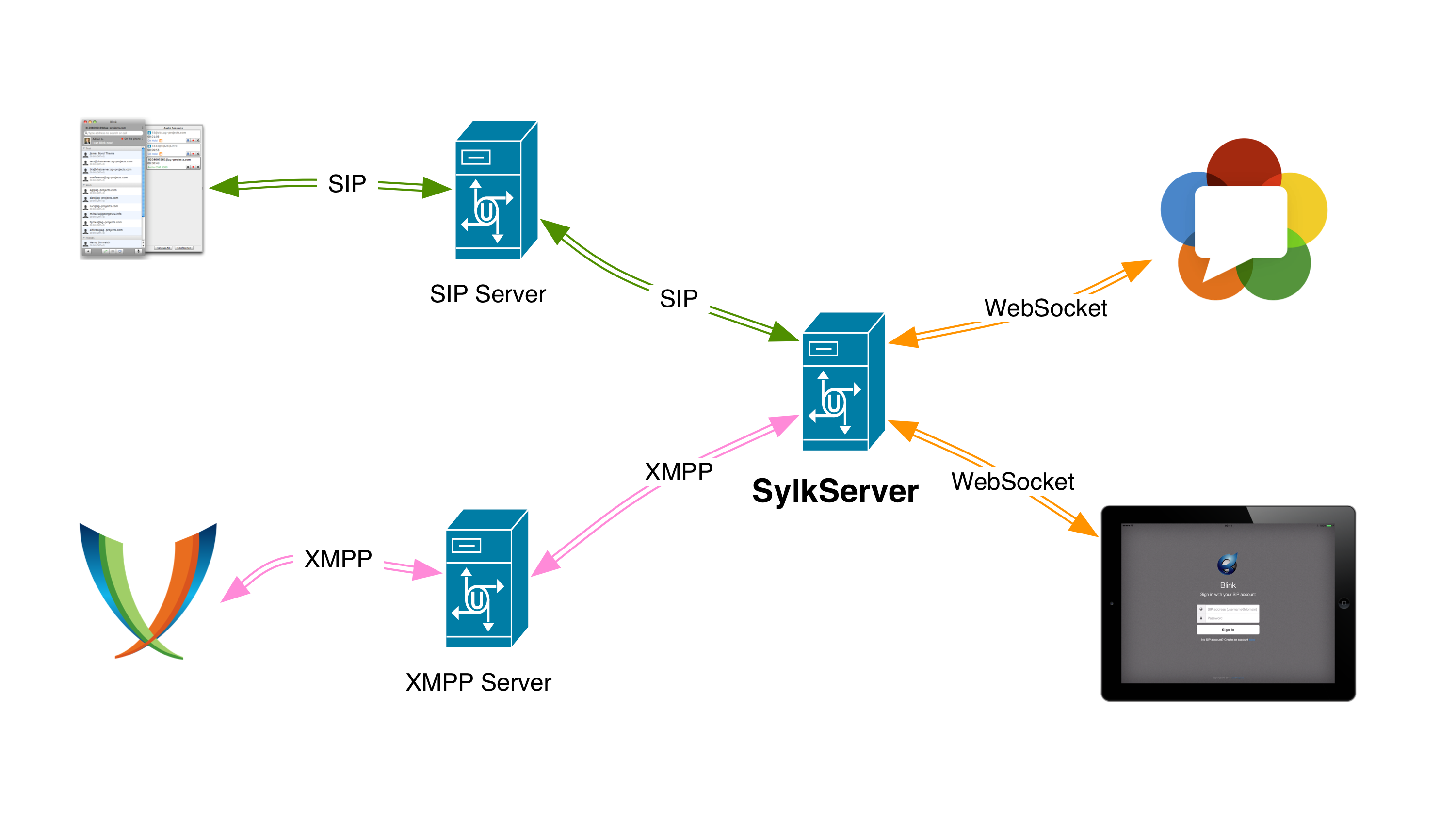
SylkServer: our SIP application server was extended with a WebRTC gateway application which acts as the translation point between SIP and WebRTC endpoints. It’s available under the GPL license.
Janus: a project by Meetecho. We use it as a backend alongside SylkServer and have contributed almost 100 patches to extend its functionality and fix existing bugs.
sylkrtc.js: our JavaScript library for interfacing with SylkServer. Since WebRTC doesn’t specify a signalling protocol each implements their own. We implemented sylkrtc combining our experience with SIP and XMPP, making it simple to use and implement. It’s available under the MIT license.
rtcninja.js: a WebRTC adapter library by EFace2Face. Since WebRTC is still under active development, browsers have slight implementation differences and this library provides a consistent API on top of them. As part of our work with the library we contributed a handful of patches fixing issues.
cordova-plugin-iosrtc: a Cordova plugin for using WebRTC APIs by EFace2Face. This plugin makes it possible to use WebRTC APIs in Cordova applications, specifically on iOS, which doesn’t support WebRTC natively. We’ve made over a dozen contributions to this project so far.
cordova-plugin-audioroute: a Cordova plugin for detecting audio device changes at runtime. We developed this plugin because we had a need for it and there was no implementation out there. It’s available under the MIT license.
Two years into this journey, we have Blink available for the Web and also an initial version in the the iOS AppStore. They are by no means perfect, but we could do it with WebRTC, the aforementioned projects and a nontrivial amount of cursing. We are honored to be part of it.
Finally, we have a consolidated platform and client applications for Real Time Communications, using Open Source Software:

As a thank you to our friends in the Open Source ecosystem we are making Blink for Web available as an Open Source project, checkout the source code here! This software is the foundation for our first iteration of multi-party video conferencing due to be released during this fall.
There are still lots of bugs to fix. Lots of new features to be written. Lots of standards to be bent. Lots of conferences to be attended and steaks to be eaten. Let’s enjoy the ride!
This effort was possible because of funding provided by NLNet, SIDN fonds and AG Projects. We would like to thank those involved and those who supported us along this way!